
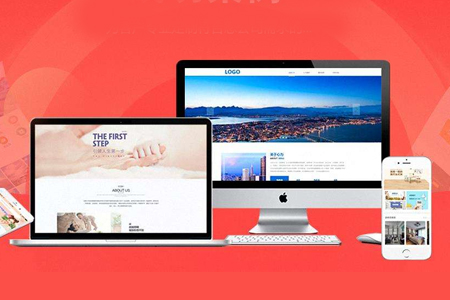
现在越来越多的公司和客户做网站的时候越来越倾向于响应式网页。
关于网站类型
1.可能还真不适合国内的电商类网站。
原因:因为国内的电商类网站都太复杂,整个页面都是大而乱的,巴不得把所有的内容都让你在一页内看到。这对于响应式页面来说是大忌,或者说是更本搞不了的。
2.这个是要看你做的页面类型。比如说,内容型的网站,确实很适合响应式的页面,但是具有一定功能性的网站就不一定适合了。
原因:资讯型网站页面结构比较单一,适合响应式的前端页面内容微调。而具有一定功能型的网站对于页面的整体排版和样式要求较高。 对于响应式页面,很多人都以为是一种网站跨平台的解决方案。但是对于绝大部分的网站来说,其实就是一种排版技巧。只是这种排版技巧带有很多的细节调整。
响应式网站设计
响应式页面的优点
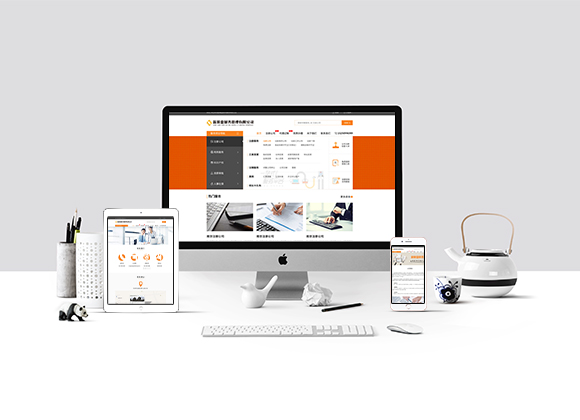
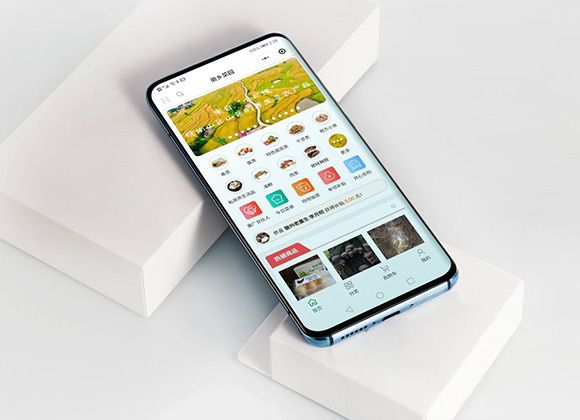
1.跨平台。 在手机,pad,电脑上均有不俗的表现;
2.节省人力开发成本。 不再需要有人特地维护PC页面,移动页面;
3.表现力一致 在不同的平台上看到的东西都是基本一致的,会让感觉体验良好。
响应式页面的缺点
1.自由度太低,局限性较大。 你需要考虑在手机,pad,PC上三种屏幕下的页面内元素的呈现,会导致有着非常大的局限,比如说我在PC上是横向滑动的通栏图,但是在手机和pad就是不用的。所以,你就只能用一张单一的图或者一组静态图来表达。
2.页面会比较大,在当前国内渣渣2G,3G网络下打开速度会比较慢。 由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC/pad的冗余代码,其实毫无意义,而且浪费了流量资源。
3.对于非webkit内核的浏览器支持极差(IE6,7,8等就直接悲剧了)。 对于非webkit内核的浏览器,比如说Windows Phone手机上用的IE浏览器,完全就悲剧了,彻底看不了。不过还好,现在的IOS,Android都是webkit内核,至少在80%以上的手机上可以有良好的呈现。
总的来说,响应式网页的终目的就是为不同的设备提供优化的浏览体验,这个也是苏州网站制作开发者所追求的目标,更是网站技术发展的趋势。但响应式设计只是实现这一目标的其中一个手段,只适用于某些类型的网站,不可一概而论。




 网站建设
网站建设 品牌设计
品牌设计 APP开发
APP开发 小程序开发
小程序开发 商城开发
商城开发 网站优化
网站优化 UI设计
UI设计 增值服务
增值服务